一、組件說明
1. 組件介紹
單個組件功能,如圖表、行情報價、交易、訂單組件等。
長橋桌面端所有的功能都是以組件形式存在的,可以從右上角組件工具箱中可以查看到長橋目前支持的所有功能,包括個股、市場、通用、交易、資產和資訊類的。
2. 單個組件操作說明
2.1 添加組件
桌面端右上角增加工具箱入口,集合了所有的功能組件,使用者可以單擊添加組件,拖拽到當前面板中。
2.2 組件大小可隨意拖拉
每個組件的大小都可以隨意拖拉調整,在組件邊緣範圍內可隨意拖拉擠壓大小。
2.3 組件更多操作:複製、最大化、脫離、移除
點擊每個組件右上角的 “...”,可以進行更多操作。
(1)複製:會複製當前組件生成一個新的組件,以組件脫離的窗口顯示出來。
(2)最大化:點擊組件會將當前組件最大化撐滿,點擊右上角恢復按鈕,會自動恢復到當前組件默認大小;
(3)脫離:點擊脫離,組件支持脫離當前窗口為獨立組件窗口;方便使用其他軟件的時候,保留小視圖觀看。
若從當前面板中脫離,或者當前面板中增加的組件,組件窗口會顯示當前的來源面板名词,默認和來源面板進行聯動;

(4)移除:點擊移除,會移除當前組件。如果是系統的自選、個股、行情、交易面板,可點擊組件工具箱底部的 ‘重置佈局’。其中自定義佈局不允許重置佈局。
3. 組件聯動說明
3.1 自定義聯動分組
系統佈局中的組件默認為聯動,目前不支持設置聯動分組。
而新開的自定義佈局,組件默認不聯動,需要使用者自行決定是否需要設置聯動分組,分為以下幾個分組:
默認聯動,所有組件都聯動,不用設置分組;
不聯動,所選組件、標的無聯動;
聯動分組 1、聯動分組 2……聯動分組 9,點擊聯動後,組件右上角頭部會標識當前聯動分組,相同分組的組件會自動聯動。
3.2 聯動參數
股票聯動:當圖表和交易組件設置為聯動時,圖表切換到股票 A,交易組件也會同步切換到股票 A。目前大部分組件都支持這種股票聯動。
市場聯動:賬戶資產和持倉的市場默認是聯動的。例如,賬戶資產切換到港股,持倉也會同步切換到港股。
3.3 單向聯動和雙向聯動
雙向聯動:目前所有的聯動都是雙向的。即,點擊組件 A,組件 B 會跟隨聯動;反過來,點擊組件 B,組件 A 也會跟隨聯動。
單向聯動:組件之間單方向聯動的情況是點擊組件 A,組件 B 會跟隨聯動,但點擊組件 B 時,組件 A 不會聯動。目前還沒有這種單向聯動的業務場景,但將來可能會逐步增加。
3.4 來源面板聯動
如果組件從當前面板中脫離,或者當前面板中增加了新的組件,組件窗口會顯示當前的來源面板。默認情況下,組件會與來源面板進行聯動。

4. 组件头部搜索
组件头部带有搜索,分为如以下情况:
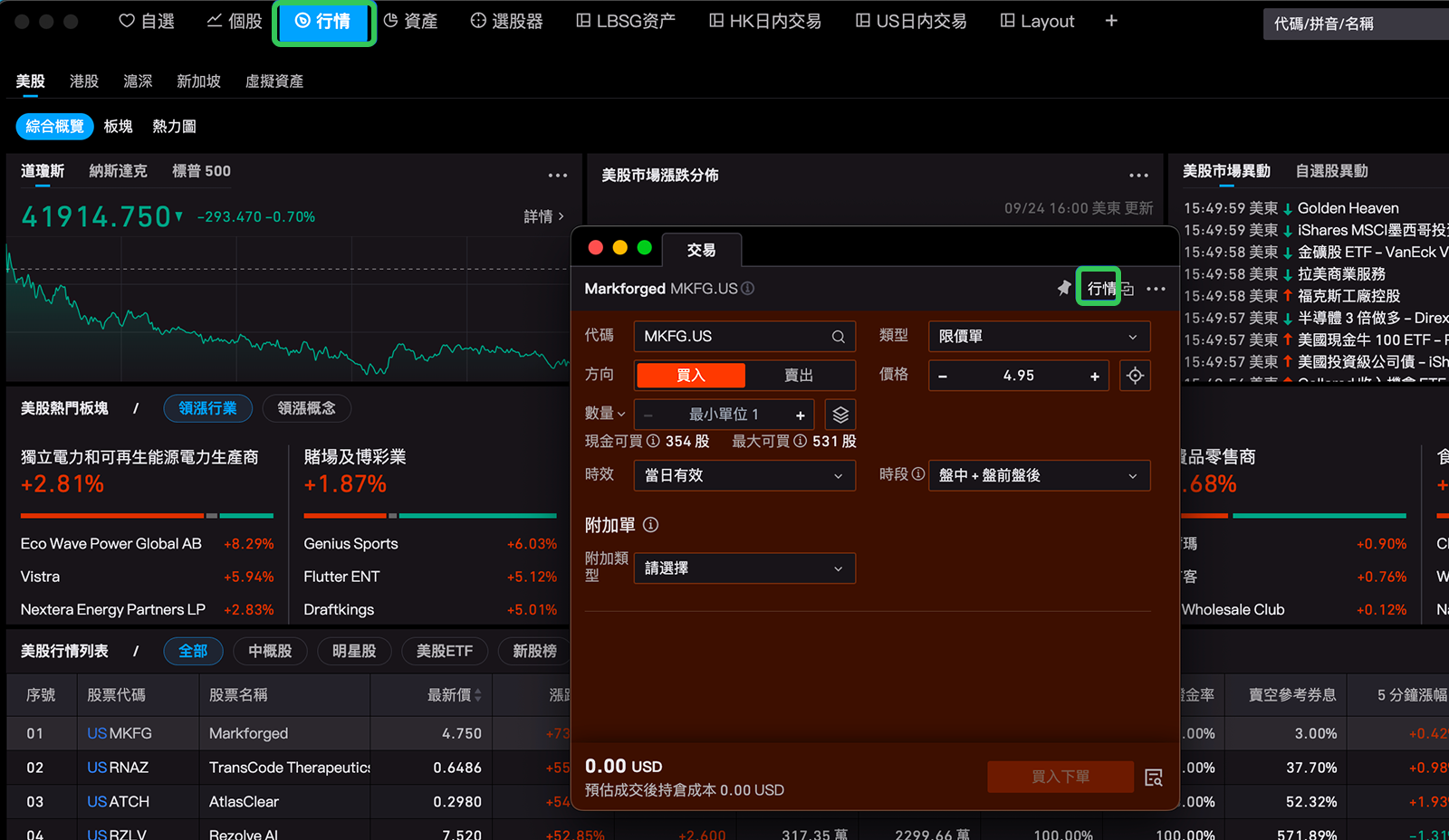
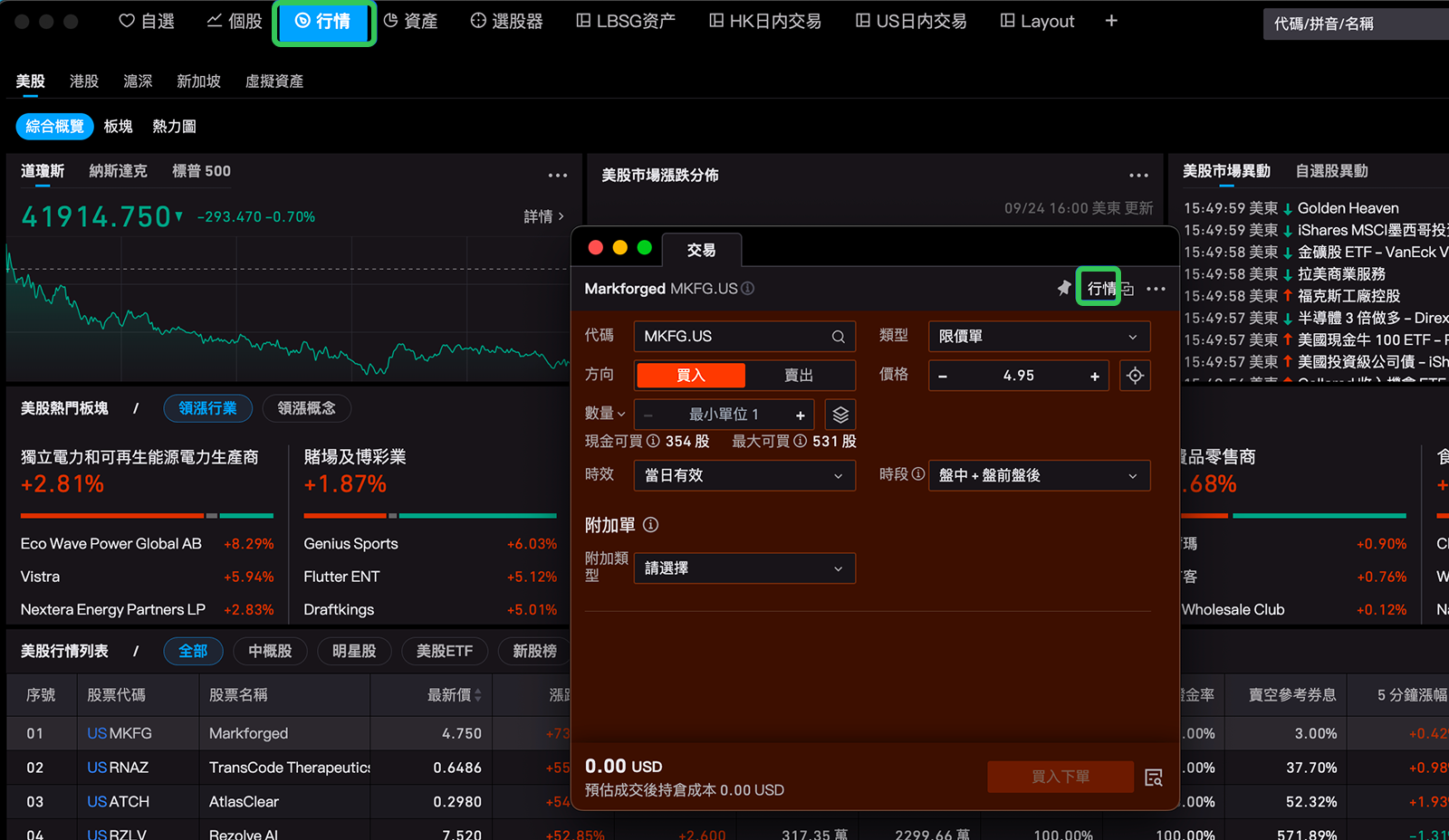
有些组件带有股票標的屬性的,如圖表、盘口、行情報價、逐筆成交等组件。这些带有股票標的屬性的组件脫離後,组件头部自帶股票搜索功能,方便進行股票標的切換。
新開的自定義頁面,带有股票標的屬性的组件头部自帶搜索,方便進行股票標的切換。
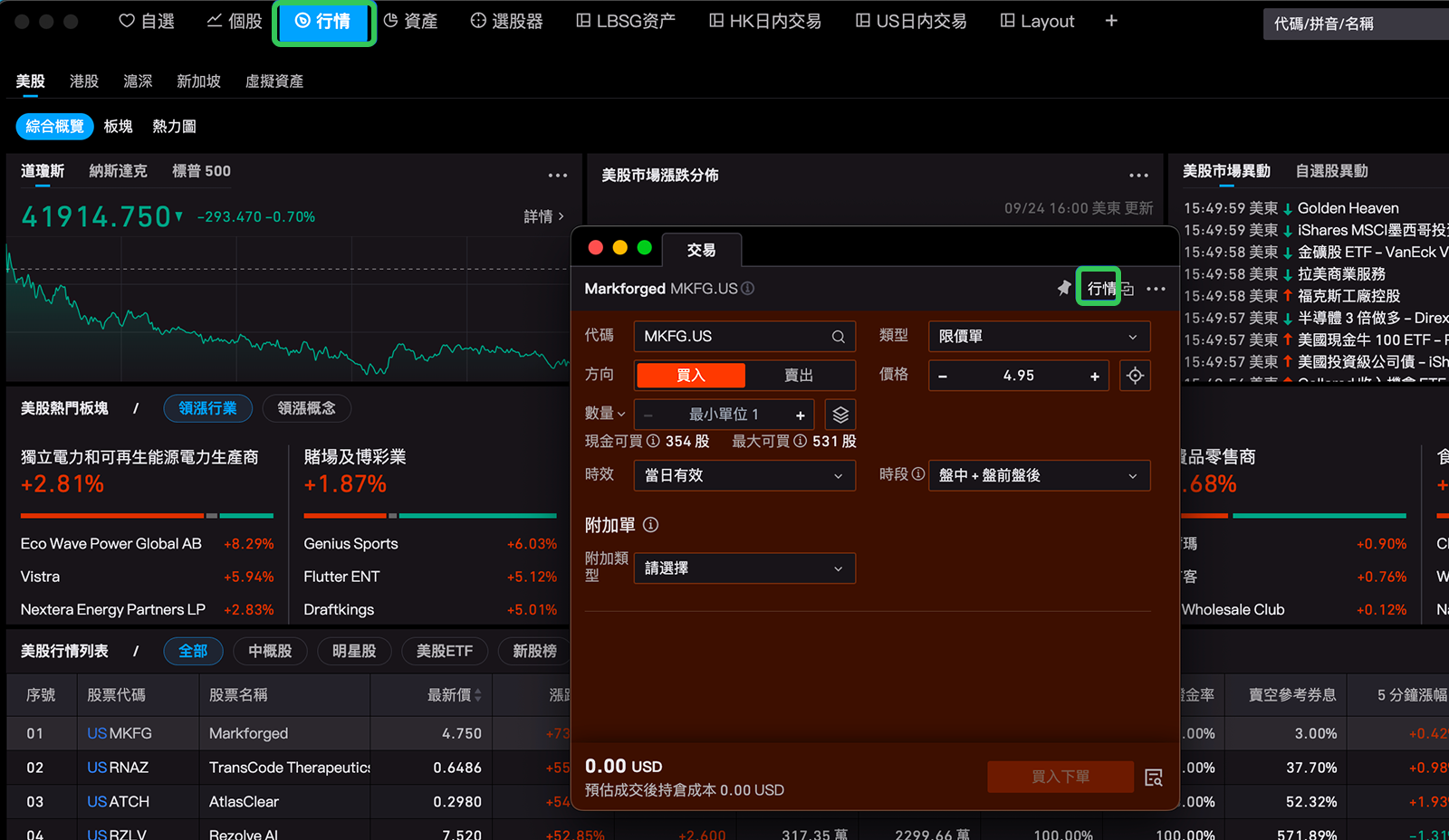
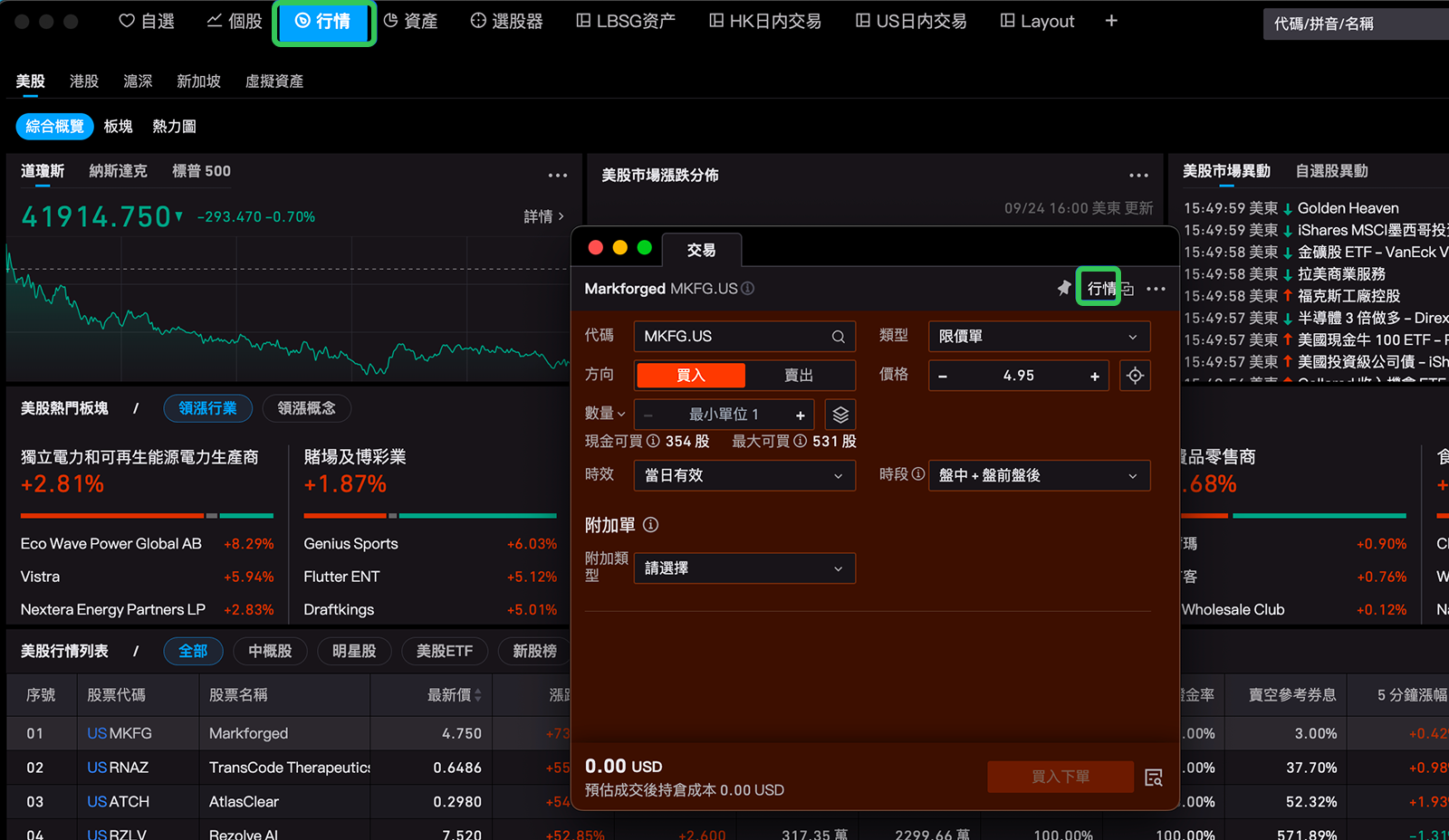
5. 组件钉住操作
组件脫離後,點擊其他軟件或者主窗口,容易把當前组件蓋住,若有组件層級置頂需要,可點擊组件右上角的钉住功能,可以固定懸浮在頂部。
若想取消钉住功能,可再次點擊钉住,取消组件層級置頂。
二、布局说明
目前桌面端的布局主要分为兩種:
系統布局,即系統默認提供的布局,如自選、個股、行情、資產、選股器頁面,即為系統布局;
系統布局不可編輯、不可刪除,但可以自定義修改面板內的组件內容排版。
自定義布局,新開標籤頁後的布局,布局可以自定義命名、刪除等;
自定義布局又分為兩種,自適應布局和畫布布局;
1. 系統布局
1.1 系統布局介紹
系統默認提供的布局,如自選、個股、行情、資產、選股器頁面,即為系統布局;其中系統布局不可編輯、不可刪除,但可以自定義修改面板內的组件內容排版。
1.2 系統布局重置
針對系統布局,若用戶自行修改了布局,想要恢復到系統默認布局,可點擊右上角的组件工具箱,進行重置布局,來恢復到系統默認的布局;
2. 自定義布局
對於新開的標籤頁,均為自定義布局。具體操作如下:
(1)點擊菜單欄右側的 “+”,可以新開標籤頁。
(2)目前自定義布局包含兩種:自適應布局或畫布布局。
用戶可以根據需要自行選擇,自適應布局或畫布布局的介紹和區別詳見下文。
3. 自定義布局 - 自適應布局
3.1 自適應布局的特色
按照屏幕大小自適應展示布局大小
布局內只有一個組件時,會滿屏占滿當前布局
拖拉其中一個組件大小時,會自動擠壓適配其他組件大小
3.2 操作說明
(1)新開標籤頁,選擇自適應布局
(2)目前系統提供了多種自適應布局的交易員模版,如證券交易、日內交易、多股同列等布局可以直接使用,也可以從布局開始創建;
(3)點擊空白布局,可以直接從组件工具箱中拖拽组件到面板內進行排版;
(4)也可以結合上文講的組件操作、組件聯動、組件頭部搜索、組件釘住等各種功能,基於自己需要,進行各種聯合操作。
4. 自定義布局 - 畫布布局
4.1 畫布布局的特色
畫布大小不受屏幕限制,若組件超出當前屏幕大小,可上下左右滑動畫布;
布局內只有一個組件時,還是默認顯示當前組件大小,不會滿屏占滿當前布局
拖拉其中一個組件大小時,當前組件不會擠壓其他組件大小,組件與組件之間可以重疊展示
4.2 操作說明
進入畫布布局,可以直接從组件工具箱中拖拽组件到畫布布局內;也可以喚起獨立组件窗口直接拖拽到畫布布局面板內;
可以點擊组件右上角的 “X” 來關閉组件;或者组件右上角的 “…”- 移除组件來關閉组件;
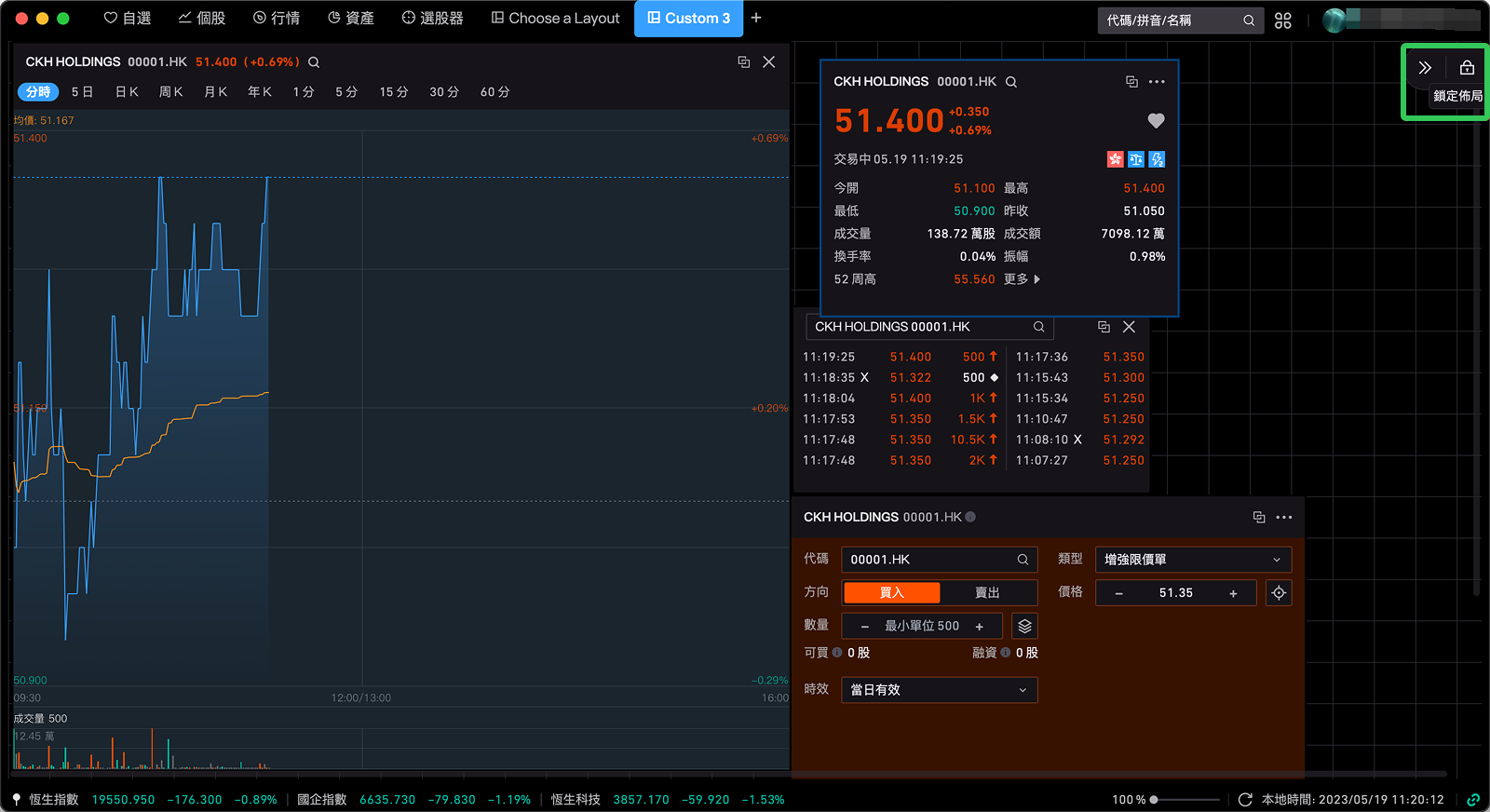
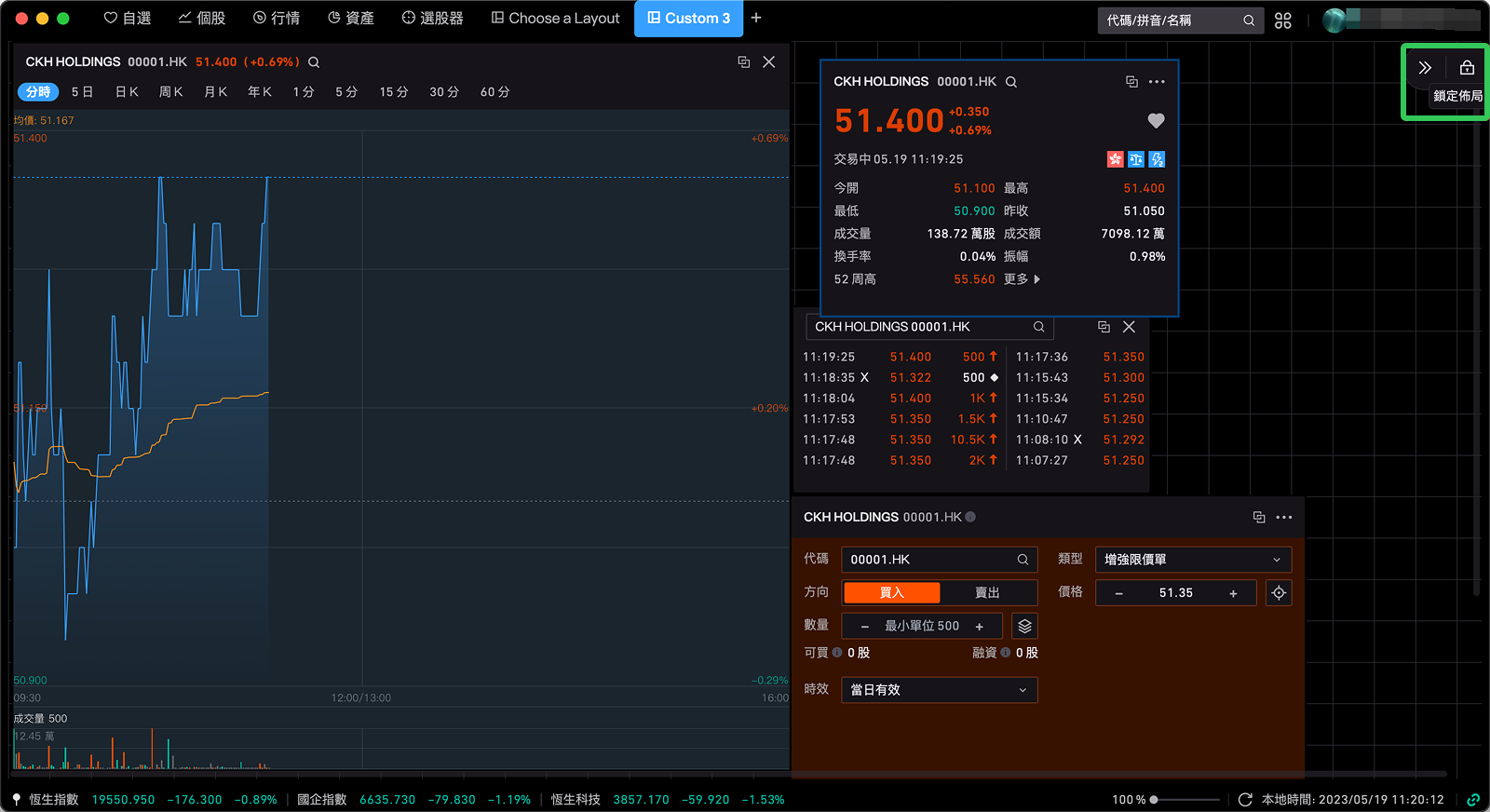
4.3 鎖定功能
若畫布布局編輯完後,可以點擊右上角的工具欄進行頁面布局鎖定,頁面鎖定後,不可再添加、移動組件;方便用戶避免誤操作移動布局的情況;
頁面布局鎖定後,也可以點擊頁面解鎖,來解除布局鎖定;

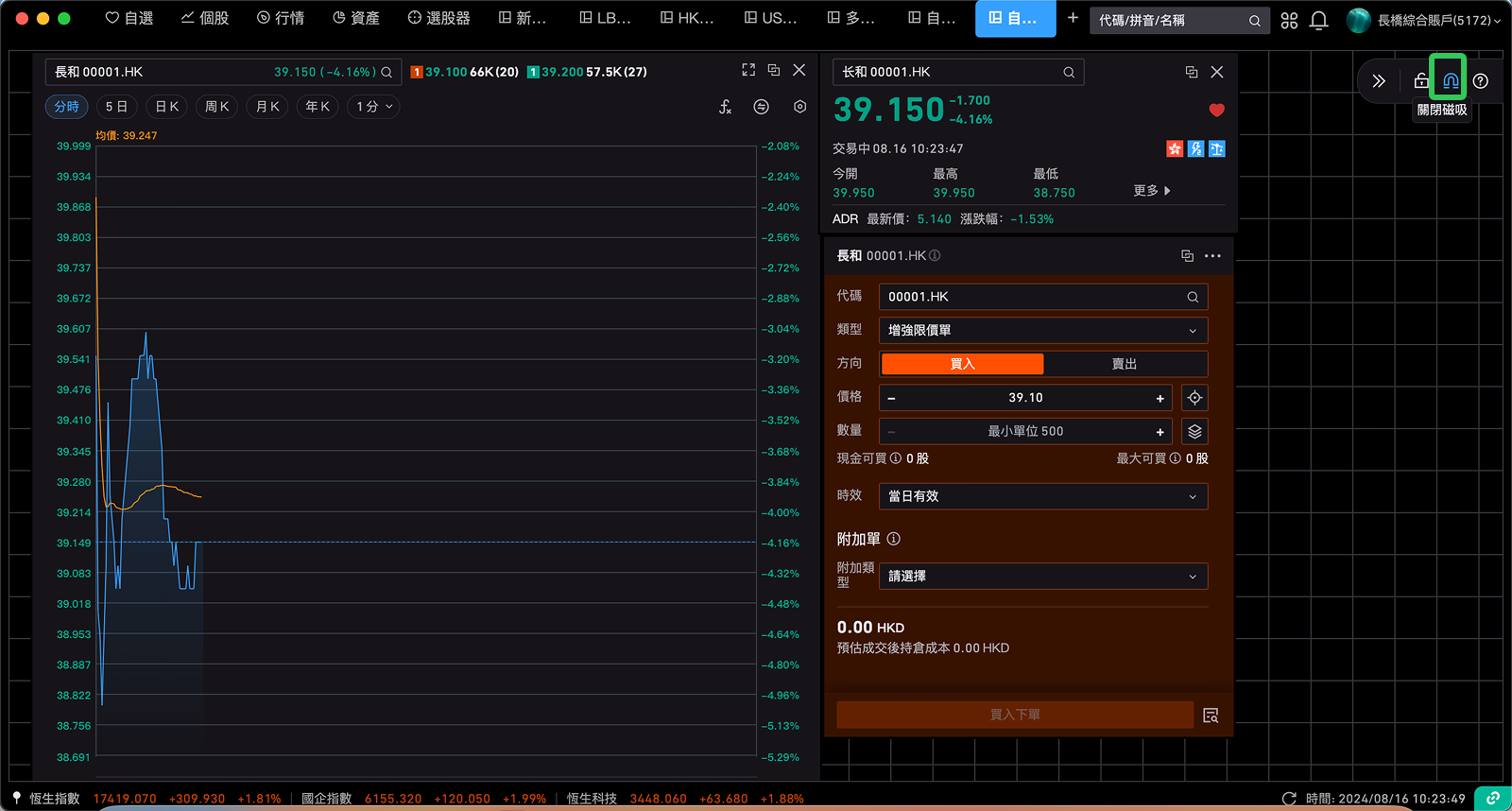
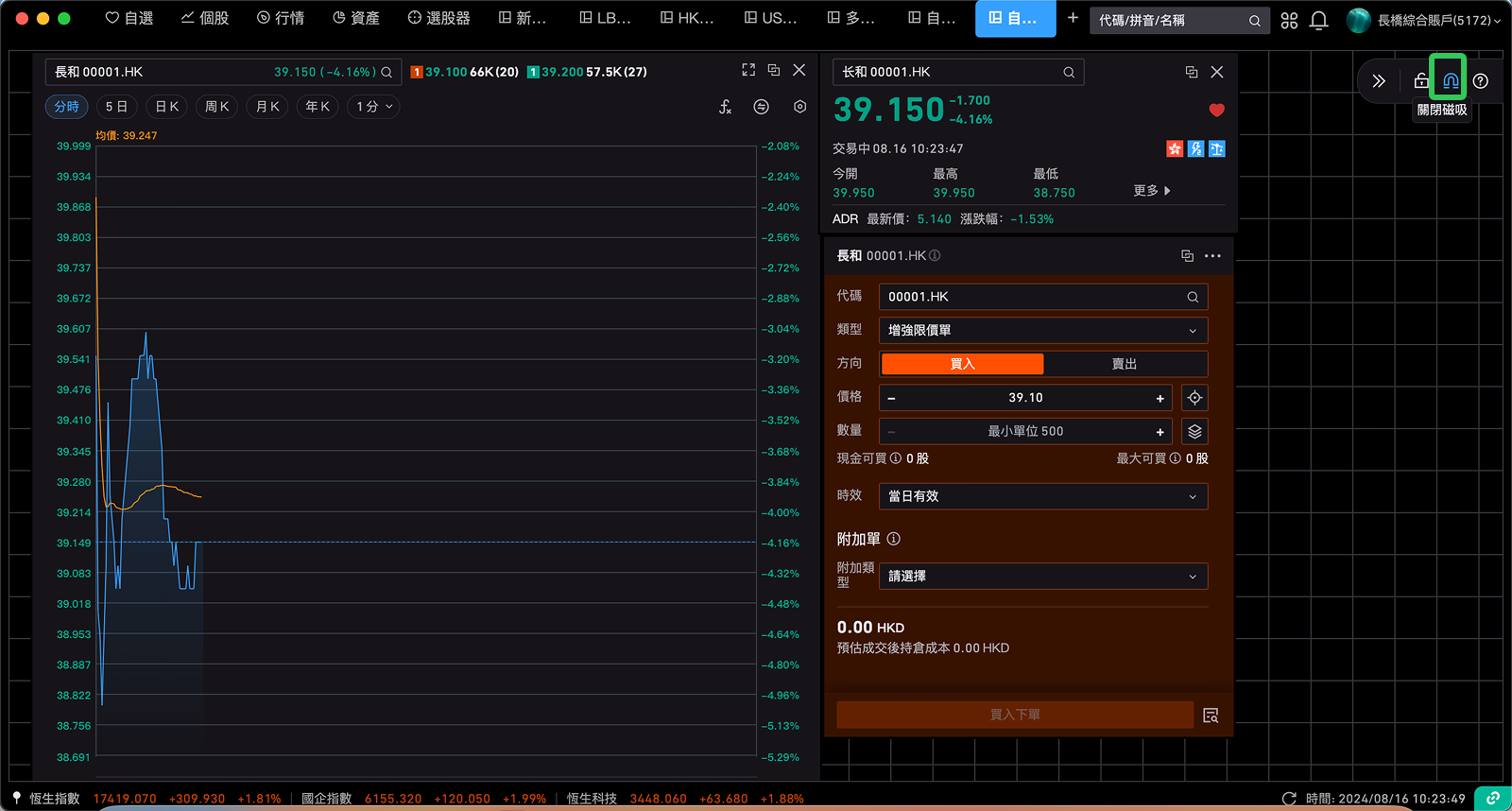
4.4 磁吸功能
磁吸功能是一種設計工具,旨在幫助用戶更輕鬆地對齊和排列畫布上的元素。當用戶在畫布上移動元素時,磁吸功能會自動將元素吸附到最近的網格線或其他元素上,從而實現精確的對齊。這不僅提高了設計的效率,還確保了布局的整齊和美觀。
畫布布局,默認磁吸功能為開啟狀態,若不需要的話,可以點擊進行關閉。

5. 自適應布局和畫布布局對比
自適應布局和畫布布局各有其優缺點和適用場景。選擇哪種布局方式,使用者可以自行選擇。
| 佈局 | 自適應佈局 | 畫布佈局 |
| 佈局特點 |
|
|
| 支持範圍 |
| 新開標籤頁 - 自定義佈局; |
| 是否大小屏適配 |
|
|
| 組件之間是否可重疊展示 |
|
|
| 好處 |
|
|
| 不足 |
|
|
6. 佈局管理
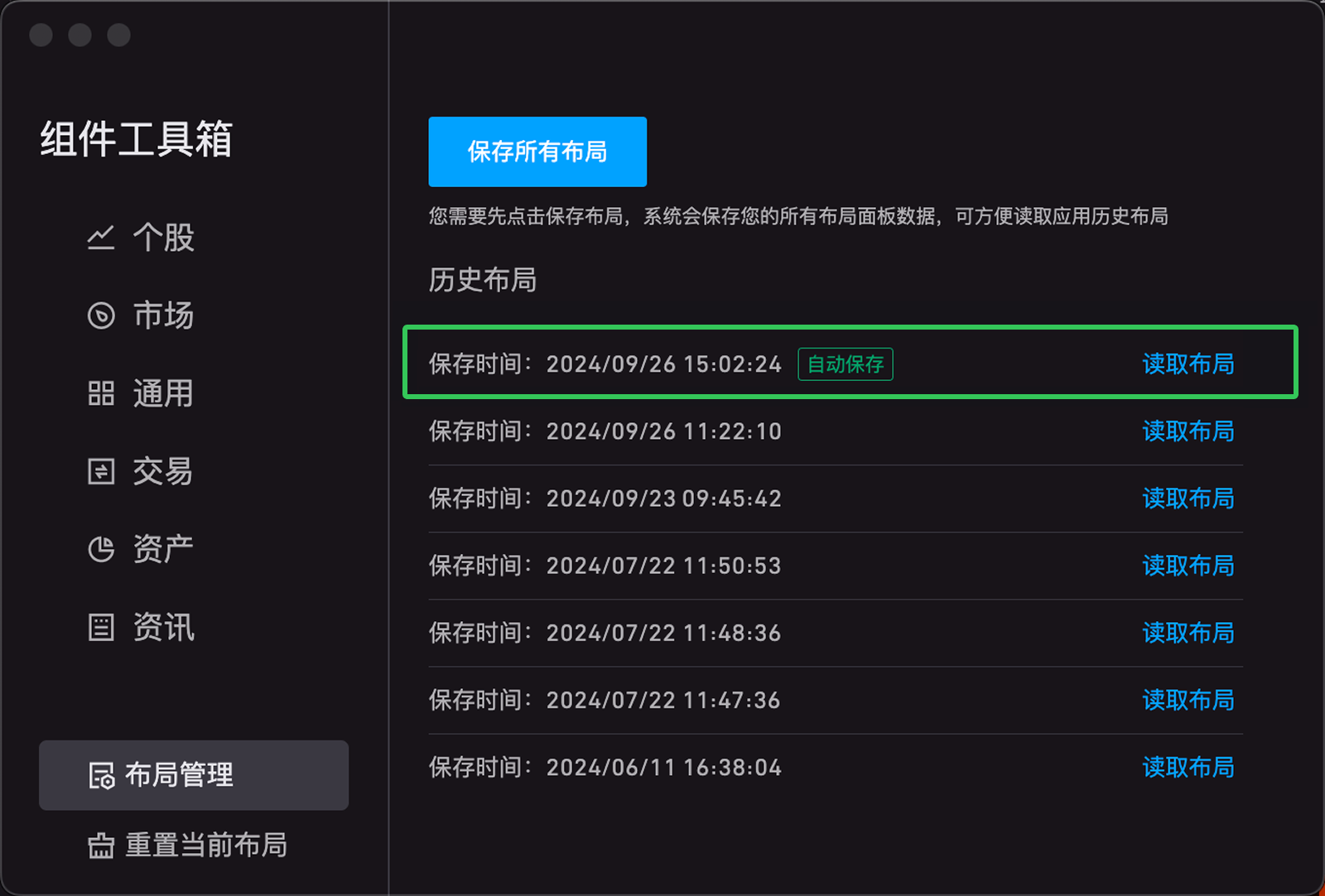
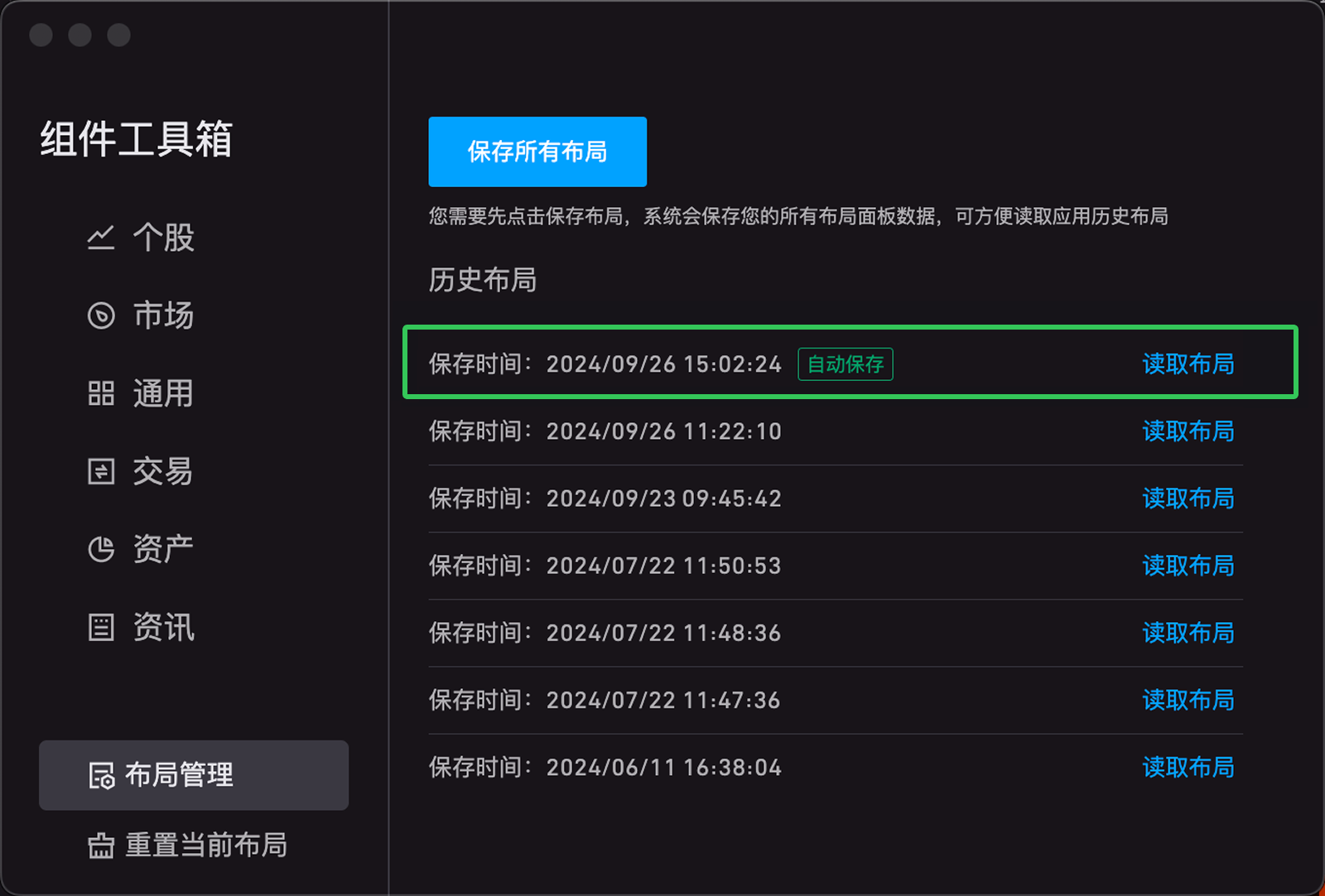
針對用戶自定義編輯的所有佈局信息,目前都是系統自動存儲在雲端的,若存在佈局丟失,可以點擊右上角的組件工具箱 > 佈局管理來找回用戶的歷史佈局數據。
6.1 系統自動保存
針對用戶進行的佈局修改操作,系統會自動保存最新的數據,若存在丟失,可通過讀取系統存檔來進行召回;
目前默認第一條數據為系統自動保存的數據;

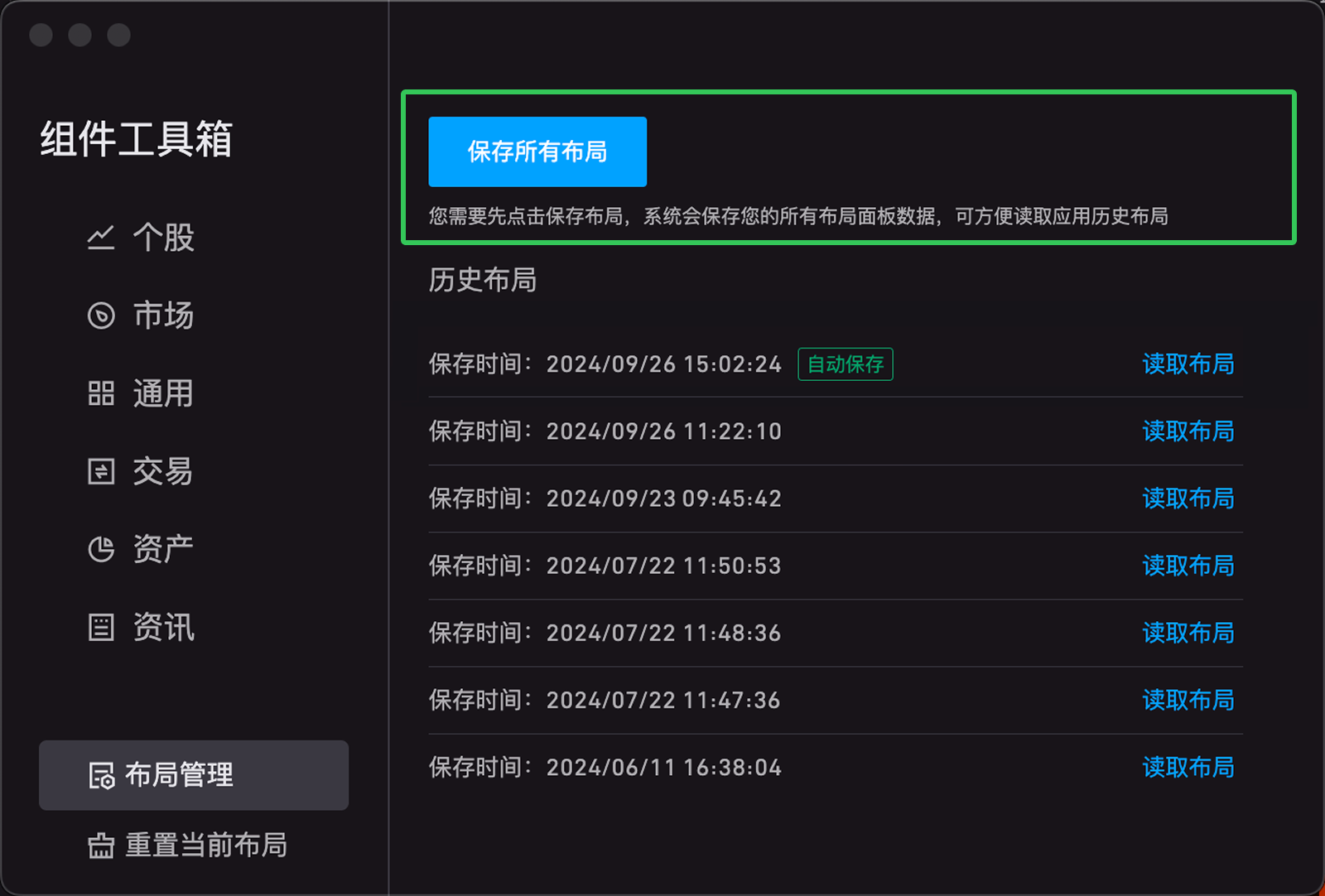
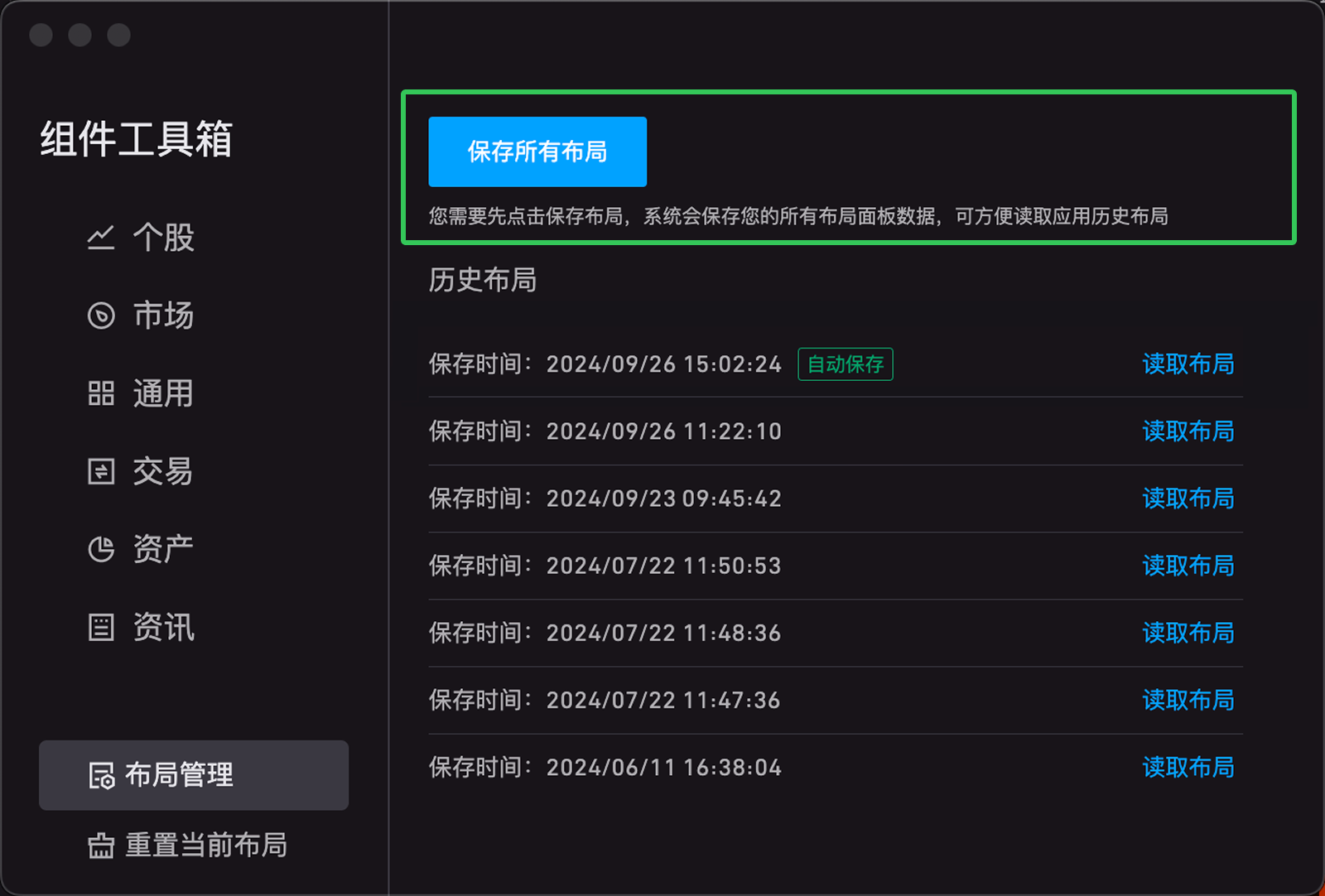
6.2 用戶手動保存
但若想找到更多歷史的佈局數據,建議用戶最好手動點擊一下「保存所有佈局」,根據自己需要自行讀取歷史佈局數據,目前手動保存最多支持 20 條數據;

7. 新開標籤頁支持另存為我的佈局
新開的標籤頁,可以通過菜單右鍵選擇另存為我的佈局。存儲之後,後續可以在佈局選擇中的我的佈局快速打開,方便後續多次使用。